38 Posts by: Brandon Brown

Let vs Const As a JavaScript developer, it is essential to understand the difference between let and const. These two keywords are used to…
Read more...
JavaScript is a programming language that has become ubiquitous on the web. It's used to create interactive websites, web applications, and…
Read more...
Cascading Style Sheets Better known as CSS, is a style sheet language that defines the presentation of a document written in HTML or XML…
Read more...
HTML, or Hypertext Markup Language. is the foundation of the modern web. It is the language that web developers use to create the structure…
Read more...
How exercise can help you become a better developer! I made a post on my Instagram the other day about a few reasons why as a developer you…
Read more...
Learning to Code: A Journey of Self-Discovery and Career Advancement. Coding has become an essential skill in today’s fast-paced and…
Read more...
How I created an add to favorite using only local storage part 3 Update... New version. So if you look back on the past 2 posts about local…
Read more...
How I created an add to favorite using only local storage part 2 In the part one of this tutorial we talked about how to add an item to…
Read more...
How I created an add to favorite using only local storage First off I thinkg we should talk about local storage what it is and how it works…
Read more...
Relearning The Basics I've decided to go back and do some refreshers for Reactjs starting with the basics, tp be honest when I got into…
Read more...
Well I think it's time. I want to talk about my experience with programming and where I'm at in my journey and just my geenral overall…
Read more...
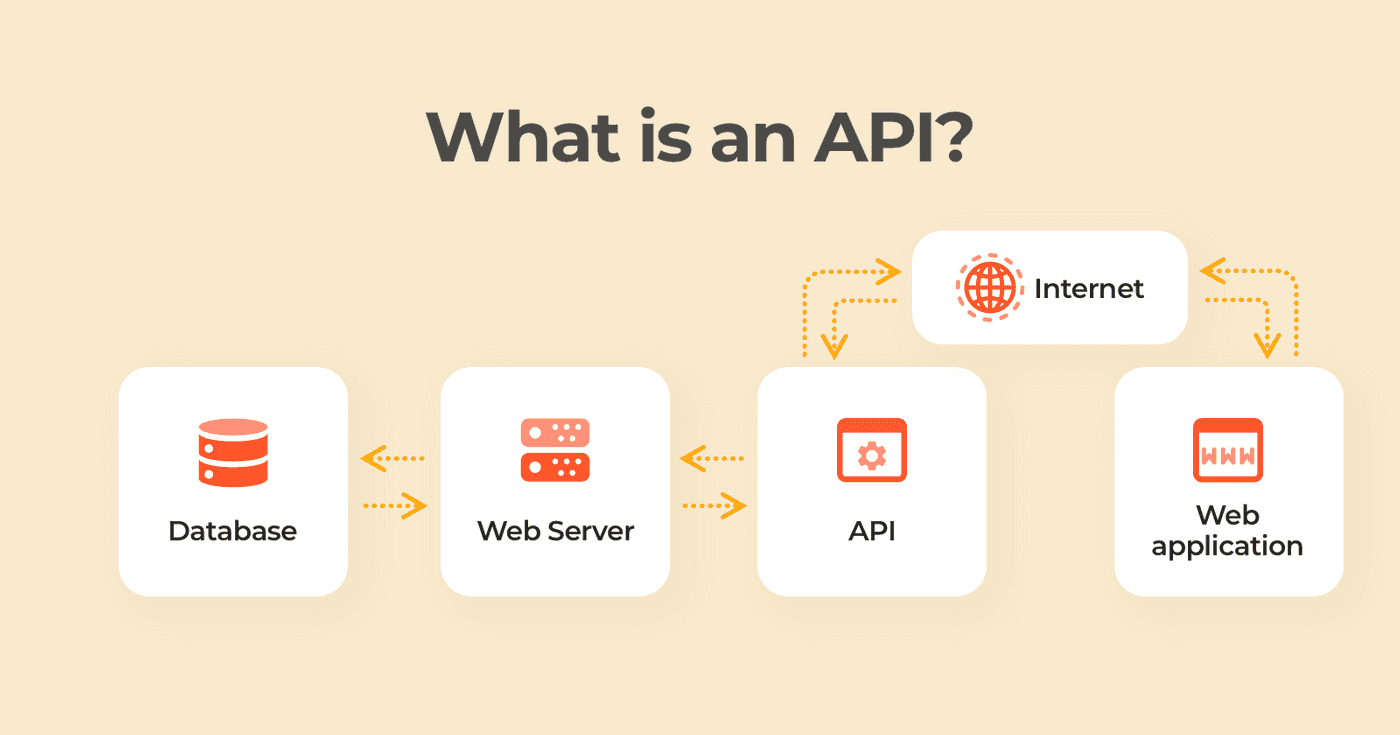
What is an Api? Well to put it simply Api or application programming interface. This is break it down simply is something where you can…
Read more...
Getting back to the basics I think as developers or anyone working in tech we get lost in the "latest", "new" or hottest tech onthe block an…
Read more...
Intro So I've talked about this before on here but I do have a personal ecommerce site that I built using GatsbyJs and Snipcart you can read…
Read more...
React Native step one. Up until now most of what I've talked about has been web based only. Well thats because I only work with web…
Read more...
My experience with building my own ecommerce site part 2. Welcome back to part 2 of this little series and the final part as well, if you'd…
Read more...
Intergrating Snipcart with Gatsby Recently I've been working on a personal project, a small ecommerce site that I will be using for a…
Read more...
My experience with building my own ecommerce site. Well this might be similar to the last post I made "snipcart" However that post was about…
Read more...
100 Days of code finished (My thoughts) Well it's that time. First off I know I've been gone for awhile things have been... hectic to say…
Read more...
100 Days of code part 5 Lets get to it at the writing of this article I'm at day 85/100 and this journey has been an intersting one to say…
Read more...
Building your brand. I'm sure if you are a new developer or you've been looking into this online or on youtube at one point or another you…
Read more...
SEO Friend or Foe In this article we will talk about a few things. What is seo? How does it work? How does it help you? What tools are out…
Read more...
Let's get right into part 3 here in the post clickhere We added some images to our website which at the moment are way to large for our…
Read more...
My thoughts. Well this is going to be a little different from all my other posts on ther by far. I want to talk retrospectively about this…
Read more...
100 Days of code part 4 Alright I feel it's time we check in on the journey with the 100 Days of code challenge! The last time I posted…
Read more...
introduction part 3 After my last intro I left off talking about some hiccups I had in my early 20's which lead me to quit trying to learn…
Read more...
Developer health (mental & physical) think we should talk about an important issue in all professiions especially in tech. Which is mental…
Read more...
When we left off in part 1 which you can view HERE we left off with a very basic html skeleton that looked something like this. html…
Read more...
100 Days of code part 3 So it has been a little while since I've been able to update this but its time to get back on it. I've been working…
Read more...
5 tips for learning code I know, I know there are probably a million or more of these lists out there. Hey maybe mine will click with a few…
Read more...
100 Days of code part 2 Well it's been a little while since I've updated where I was at with this so let's right into it I'm going to do an…
Read more...
So now, I think it is time we actually get into doing some actual work and taking a look ai the different components of building the web…
Read more...
introduction part 2 Here goes part two to this introduction into my life. If you'd like to catch up on part one you can click here So…
Read more...
100 Days of code challenge I think it's time I joined the #100DaysofCode challenege this is going to be more of a mini-series where I will…
Read more...
Javascript What is javascript, well this is a recurring metaphor so let's go back to the house metaphor so to backtrack the html is the…
Read more...
Css3 What is Css3? well I can go back to my original metaphor of the house! If we think about the web like a house and Html5 is the frame…
Read more...
HTML5 Where to start, where to start?? Wait what is HTML? not to mentinon HTML5? Well lets put it simply and in terms I think we all can…
Read more...
Introduction Welcome to jrDevsBlog, So let's get statred with the introduction. First off I'm a "self taught" web developer, I know the…
Read more...
I am a web developer documenting my experiences with learning front end web development.
View posts
